JavaFX2のCSS意味わかんない。そもそも、そんなCSS得意でもないのに、普通のHTML用のCSSともなーんか全然違ってマジブッコロ。JavaFXのCSSのページまじ意味わからねーし。それぐらいならSwingでゴリるわ。とか思ってたのでJavaFX2手を出していませんでしたが、日本語記事は全然見つけられなかったけど、英語記事だとわかりやすいのがいくつか見つかってきたので色々試したことを雑記していこうと思います。たまったらそのうちまとめる。
ラベルで簡単なCSSの練習
JavaFX Scene Builderを使ってCSSの記述の練習をしていこうと思います。
今日はフォントの設定と、背景と、ラベルの画像の指定について。
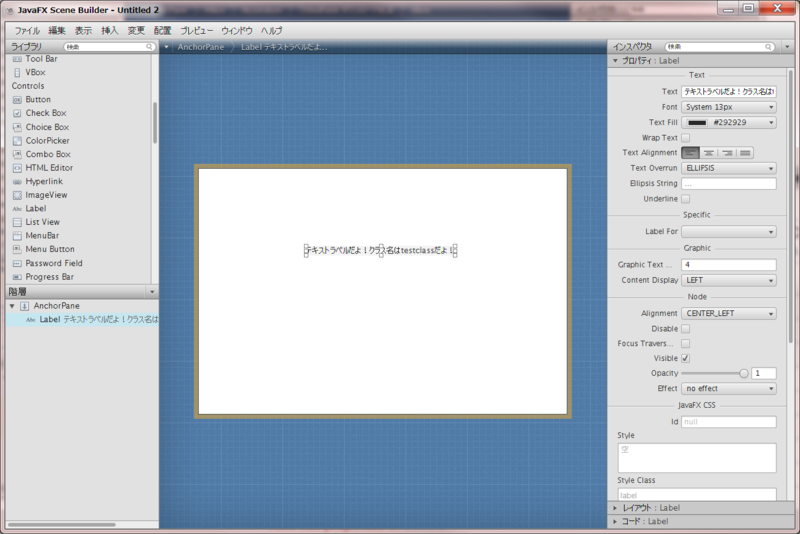
まずは、とりあえず、Labelを貼り付けます。StyleClassの項目の[+]を押して、testclassという名前のクラスを追加しておきました。

次に、デスクトップにtest.cssというファイルを作成しました。
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-padding:10px; }
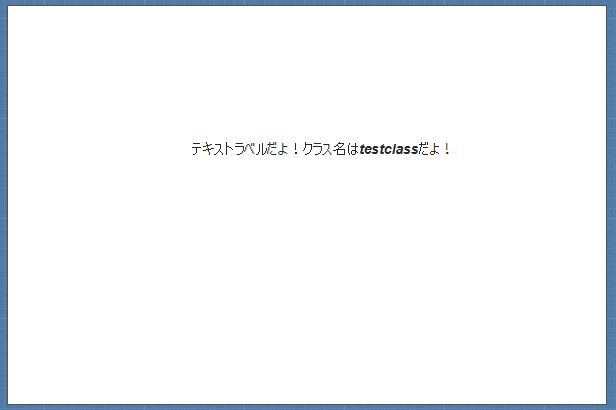
StyleSheetsの項目の+から、この作成したファイルを読み込むよう設定します。するとこうなりました。

ちょっと、悪戯して、Builderの方でラベルのボックスサイズを変えます。

文字列をセンタリングしたいです。
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; /* text-alignmentじゃ、文字列はセンタリングされなかった -fx-text-alignment:center;*/ -fx-alignment:center; }
理由は知りませんが、text-alignmentじゃ、センタリングされませんでした。このCSSは何の意味があるのか、今の私にはまだわかりません。
とりあえず、alignmentでセンタリングできました。

背景色を指定してみます。
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-alignment:center; -fx-background-color:#9cc; }

JavaFXには背景にレイヤーという概念があるみたいです。次の様に複数の背景を指定できます。
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-alignment:center; -fx-background-color:#9cc,#cff; }
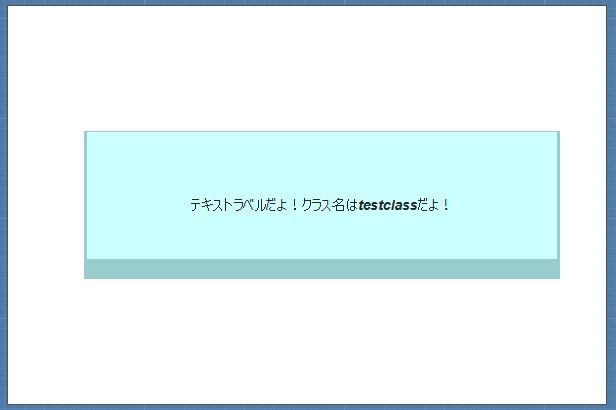
すると、こうなります。

現在は二つのレイヤーの大きさが同じなので、一番上の#cffだけが見えてる状態らしいです。background-insetsで、背景のマージン的なものを設定します。
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-alignment:center; -fx-background-color:#9cc,#cff; -fx-background-insets: 0 ,1 3 20 3; }
一つ目のレイヤーはinsetsはすべて0で、上のレイヤーは上1px、左3px、下20px、右3pxになっています。

さらに、背景は各レイヤーについて角丸を適応できます。
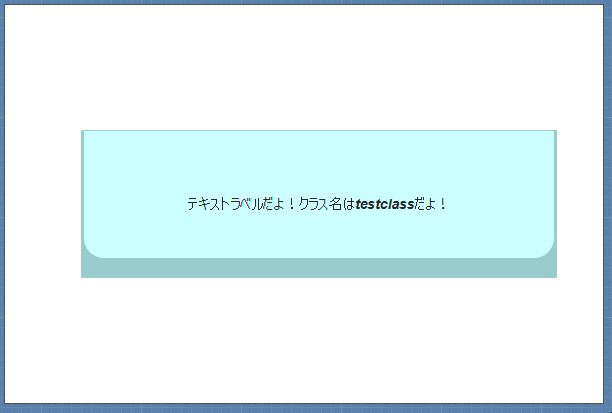
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-alignment:center; -fx-background-color:#9cc,#cff; -fx-background-insets: 0 ,1 3 20 3; -fx-background-radius:0 , 0 0 20px 20px; }

おっしゃおっしゃ、背景についてはだいぶ理解した。次は、テキストにアンダーラインを入れてみる。
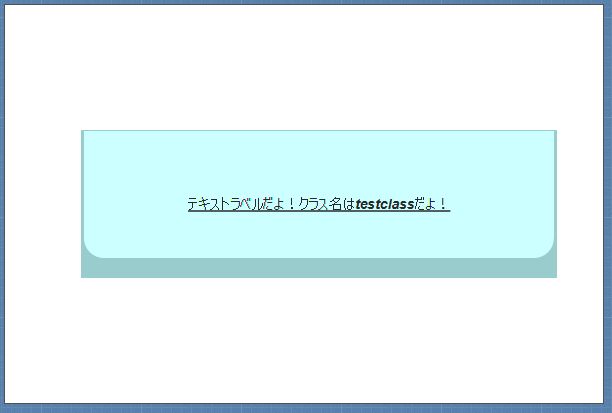
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-alignment:center; -fx-background-color:#9cc,#cff; -fx-background-insets: 0 ,1 3 20 3; -fx-background-radius:0 , 0 0 20px 20px; -fx-underline:true; }

できたできた。
ラベルには、どうやら文字列の前に画像を挿入する機能があるらしい。graphicで指定できる。とりあえず、はてなさんのアイコンを突っ込んでみた。
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-alignment:center; -fx-background-color:#9cc,#cff; -fx-background-insets: 0 ,1 3 20 3; -fx-background-radius:0 , 0 0 20px 20px; -fx-underline:true; -fx-graphic:url("http://www.hatena.ne.jp/images/portal/logo-portal-top2@2x.png"); }

おぉ、挿入された………けど、はてなさん、でかすぎです。文字が見切れてます。なので、文字を折り返しさせます。
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-alignment:center; -fx-background-color:#9cc,#cff; -fx-background-insets: 0 ,1 3 20 3; -fx-background-radius:0 , 0 0 20px 20px; -fx-underline:true; -fx-graphic:url("http://www.hatena.ne.jp/images/portal/logo-portal-top2@2x.png"); -fx-wrap-text:true; }
ほむほむ。でも、なんかあれだね。はてなさんを左じゃなくて、上に持って行きたい。
.testclass{ -fx-font:italic bold 14px 'Arial','MS P明朝',serif; -fx-alignment:center; -fx-background-color:#9cc,#cff; -fx-background-insets: 0 ,1 3 20 3; -fx-background-radius:0 , 0 0 20px 20px; -fx-underline:true; -fx-graphic:url("http://www.hatena.ne.jp/images/portal/logo-portal-top2@2x.png"); -fx-wrap-text:true; -fx-content-display:top; }