全く別の目的でJavaFXのJavaDocを眺めていたら、SwingFXUtilsクラスのtoFXImageっていう静的関数を知りました。JavaDoc{SwingFXUtils(JavaFX2.2)}
第二引数のWritableImageはnullの場合や、渡された画像がBufferedImageのサイズと一致していない場合は新たなWritableImageが生成される。この画像はスナップショットでBufferedImageを書き換えても、変更はされない。ま〜、データの保持の仕方自体から異なるから当然っちゃ当然か。
これで、今まで通りBufferedImageで編集した画像を簡単にJavaFXで表示できるようになったっちゃなったんだけど、ぶっちゃけSwingのままでいいや(ウォイ
テストコード
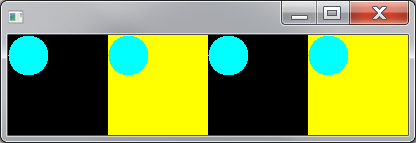
import java.awt.Graphics2D; import java.awt.image.BufferedImage; import javafx.application.Application; import javafx.embed.swing.SwingFXUtils; import javafx.scene.Scene; import javafx.scene.image.ImageView; import javafx.scene.image.WritableImage; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Main extends Application{ public static void main(String[] args) {launch(args);} @Override public void start(Stage stage) throws Exception{ HBox p = new HBox(); p.setStyle("-fx-background-color:yellow;"); //以下のBufferedImageのタイプそれぞれに画像を生成する int[] types = {BufferedImage.TYPE_3BYTE_BGR,BufferedImage.TYPE_4BYTE_ABGR, BufferedImage.TYPE_INT_RGB,BufferedImage.TYPE_INT_ARGB}; for(int t:types){ BufferedImage bimg = new BufferedImage(100, 100, t); Graphics2D g = bimg.createGraphics(); g.setColor(Color.cyan); g.fillOval(0, 0, 40, 40); g.dispose(); WritableImage img = SwingFXUtils.toFXImage(bimg, null); ImageView iview = new ImageView(img); p.getChildren().add(iview); } Scene scene = new Scene(p); stage.setScene(scene); stage.show(); } }